WeChat аплет VANT WEAPP UI Frame Интегрирани стъпки
Някои малки партньори винаги срещат проблеми, които не могат да бъдат инсталирани, когато интегрират Vant-weapp-ui. Личното писмо ме пита как да го реша. Сега вече съм настроил инсталиран документ, нека новите малки приятели ще запълнят някои ями по-малко
Адрес на официалния уебсайт: Quick Purchase - Vant WEAP (Youzan.github.io)
Напомняне Не следвайте инсталацията на официалния уебсайт или ще се сринете, следвайте документацията стъпка по стъпка, за да гарантирате успех,
Изискване: 1. Компютърът трябва да бъде инсталиран - node.js - "Тъй като правим малка програмна разработка, Node.js трябва да бъде инсталиран)
3. Моля, актуализирайте инструмента до версия 1.05
стъпки за инсталиране:
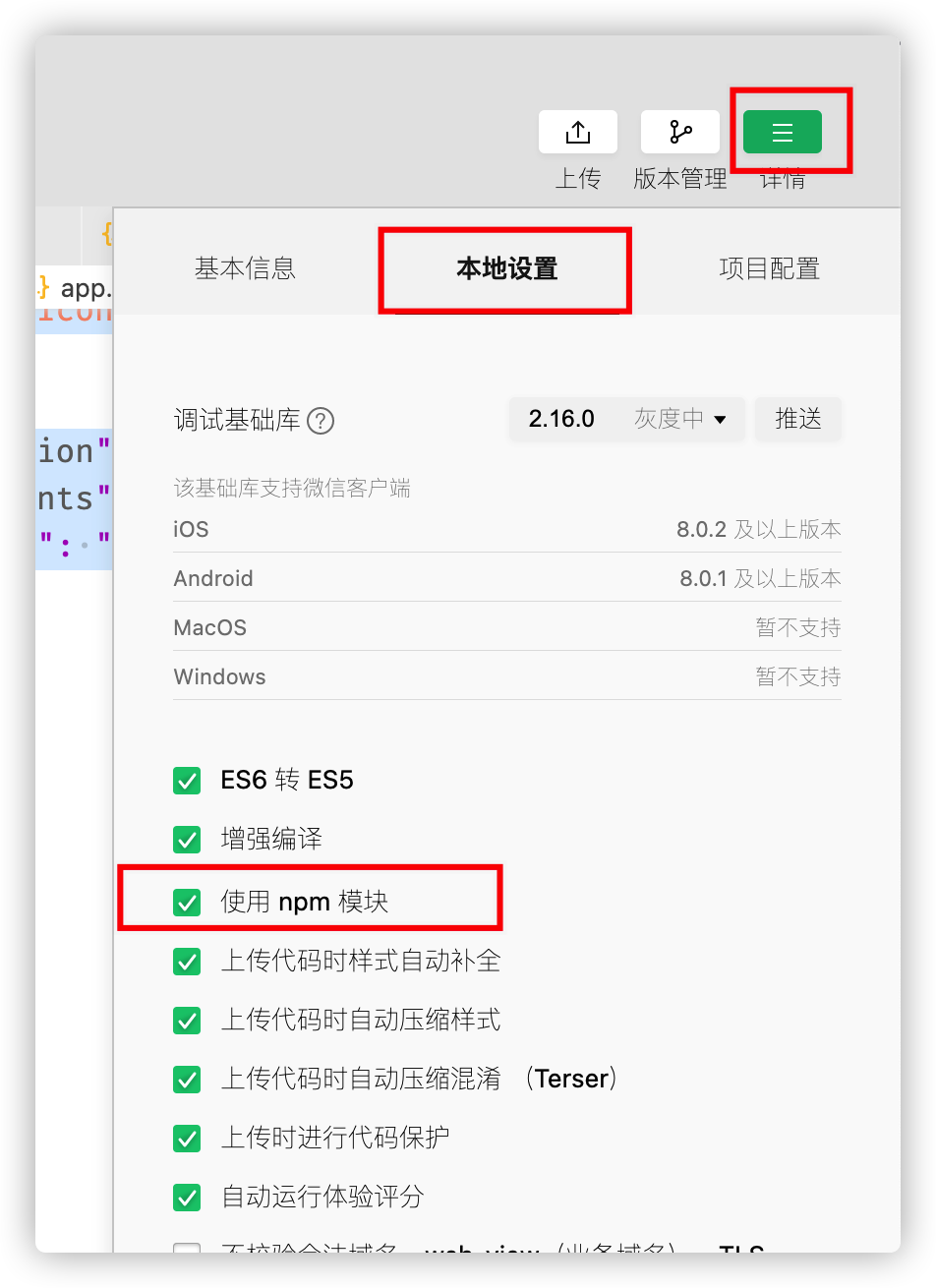
Активирайте модула NPM в инструмента
2. Създайте package.json
// Инициализиране на файл package.json Забележка: == Explorer Левият вътрешен терминал ==, запазете package.json и минипрограма, ще срещнете яма,
// Не изграждайте по-късно, не мога да намеря грешката на файла package.json.
npm init// След като изпълните тази команда, ще генерирате файл package.json
3. Инсталирайте генериране на пакет package.json
/ / Трябва да се изпълни тази команда, ще се генерира пакет от package-lock.json, тази стъпка е много важна
npm инсталиране4. Инсталирайте Vant -WeApp UI
npm i @vant/weapp -S --production# Направете това, ще видите папка с Node_Modules, това е, че инсталацията е успешна.
5. Изтрийте „Стил“ в app.json: „V2“
6. Променете файла в Project.config.json, за да промените и добавите следния код в Setting, модифициран код, както е показано
"настройка": {

...
"packnpmmanually": Вярно,
PacknPMRELAST ": [
{
"packagejsonpath": "./package.json",
"MINIPROGRAMNPMDISTDIR": "./минипрограма/"
}
]
}
7. Изграждане на npm Ако не е изградено в тази стъпка, моля, следвайте отново първата стъпка.
8. В App.json трябва да използвате страницата на компонента. Json файл за въвеждане на VANT-APP компоненти
## пример Добавете този код в App.json, това само препраща към компонента Button, всеки използван компонент е въведен
UsingComponents ": {
„Ван-бутон“: „@ VANT / WeApp / бутон / ИНДЕКС“
}
9. Използвайте теста в страницата, за да бъдете инсталирани успешно
Бутон за тестване
10. Стартирайте бутона по следния начин, вижте този бутон. Поздравления, имате успешна инсталация
Latest: Jinkesen: 5.13 злато. Седейки в Crazy Roller Chat, CPI има нов връх от повече от 12 години