WeChat applet VANT WEAPP UI Frame Integrated Steps
Some small partners always encounter problems that cannot be installed when they integrate Vant-weapp-ui. The private letter asks me how to solve it. Now I have already set up a installed document, let the new little friends will fill some pits less
Official website Address: Quick Purchase - Vant WEAP (Youzan.github.io)
Reminder Don't follow the official website installation, or you will crash, follow the documentation step by step to ensure success,
Demand: 1. The computer needs to be installed - node.js - "Since making a small program development, Node.js should be installed)
3. Please update the tool to version 1.05
installation steps:
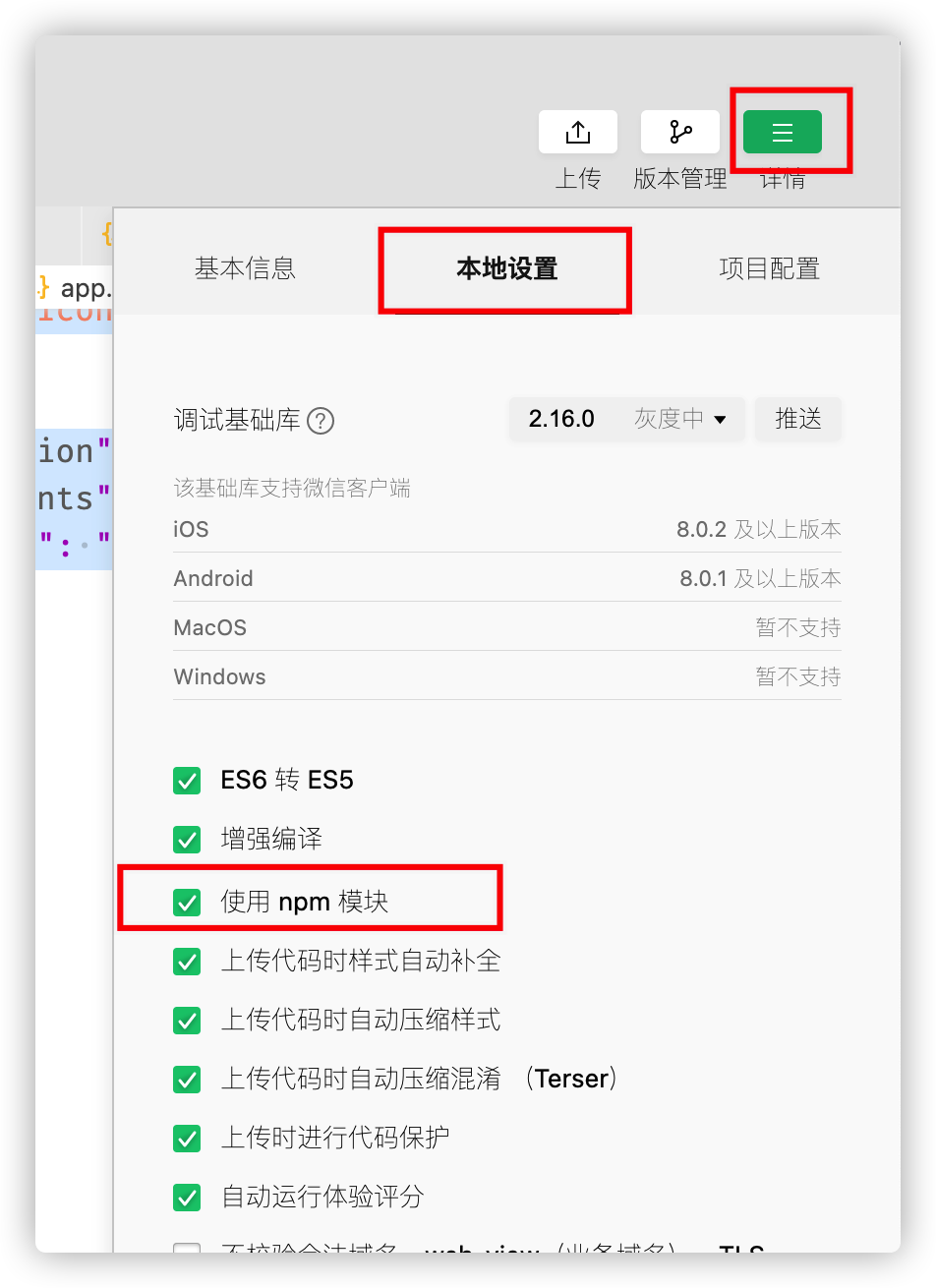
Enable NPM module in the tool
2. Create package.json
// Initialize package.json file Note: == Explorer The left internal terminal ==, keep package.json and miniprogram you will encounter pit,
// Don't build later, I can't find the error of the file package.json file.
npm init// After performing this command, you will generate a package.json file
3. Install package generation package.json
/ / Must execute this command, will generate a package of package-lock.json, this step is very important
npm install4. Install Vant -WeApp UI
npm i @vant/weapp -S --production# Do this you will see a folder of Node_Modules, this is the installation is successful.
5. Delete "Style" in app.json: "V2"
6. Modify the file in Project.config.json to modify and add the following code in Setting, modified code as shown
"setting": {

...
"packnpmmanually": True,
PacknPMRELAST ": [
{
"packagejsonpath": "./package.json",
"MINIPROGRAMNPMDISTDIR": "./miniprogram/"
}
]
}
7. Build npm If it is not built in this step, please re-follow the first step.
8. In App.json, you need to use the component page. Json file to introduce VANT-APP components
## example Add this code in App.json, this only referenced the Button component, each component used is introduced
UsingComponents ": {
"Van-Button": "@ VANT / WeApp / Button / INDEX"
}
9. Use the test in the page to be installed successfully
Test Button
10. Run the button as follows, see this button Congratulations, you have successful installation
Latest: Jinkesen: 5.13 Gold Sitting on Crazy Roller Chat, CPI has a new high of more than 12 years